Het klinkt misschien gek, maar een website is nooit af. Wanneer je website net is opgeleverd, je bezoekers de website beginnen te gebruiken en je denkt dat je klaar bent, is de tijd namelijk rijp om je website te optimaliseren.
Aannames testen
Tijdens de ontwikkeling van een website worden vaak veel aannames gedaan over wat goed werkt voor je doelgroep. Natuurlijk zijn deze aannames wel doordacht, maar als je geen onderzoek doet voordat je een website gaat ontwikkelen, heb je geen bewijs dat deze aannames kloppen. Zo’n onderzoek op voorhand kan veel geld en tijd kosten. Naast de extra investering zorgt het onderzoek er namelijk vaak ook nog eens voor dat de ontwikkeling een stuk langer duurt. En dit houdt in dat je ‘slechter presterende’ website langer online blijft staan.
Daarom raden wij klanten in veel gevallen aan, om al met een ‘Minimum Viable Product’ (MVP) online te gaan. MVP houdt in dat je zo snel mogelijk live gaat met een minimaal product en vanuit daar verder ontwikkelt. Iets minimaals is namelijk altijd beter dan helemaal niets. Hierdoor kan je al snel het website gebruik van je echte bezoekers en dus je doelgroep gaan meten in plaats van aannames te blijven doen. Daarnaast zal je eerder conversies krijgen waarvan je de opbrengst weer (deels) kunt investeren in het verder optimaliseren van je website.
Bryan Eisenberg heeft op basis van de Piramide van Maslow de website optimalisatie piramide gedefinieerd.
Het is belangrijk dat wanneer je begint met je website optimaliseren, je alle lagere niveau’s volledig afrond voordat je doorgaat naar het volgende niveau. Doe je dit niet, dan gaan je optimalisaties voor je website op de volgende niveaus ook nooit werken. Je kunt in de piramide zien dat onderin veel meer winst te behalen valt dan bovenin. Werk daarom altijd van onder naar boven.
In de rest van dit artikel beschrijven we kort de verschillende niveaus en wat ze inhouden.

Website optimaliseren niveau 1: Functioneel
Het is belangrijk dat je website goed, snel en zonder fouten werkt. Hoewel dit voor de hand ligt is dit nog niet altijd vanzelfsprekend. Wanneer iemand bijvoorbeeld niks in zijn winkelmandje kan plaatsen, is het zinloos om de button van de winkelmand te optimaliseren. Naast dat de website geen bugs mag bevatten, is het ook belangrijk dat de website snel werkt. Er mogen ook geen dode links in je website zitten, want dan loopt je bezoeker vast in de website op een 404-pagina.
Tijdens de ontwikkelfase van een project zorg je ervoor dat je website functioneel is door structureel en juist te testen. Dit bereik je door een goed testplan op te stellen. Simpel gezegd documenteer je op welke manier en wanneer je wat gaat testen. De omvang van dit plan hangt af van de omvang van de site. Na de oplevering van de site is het belangrijk om je site up-to-date te houden om fouten te voorkomen. Heb je updates & aanpassingen uitgevoerd? Dan kan je weer terugvallen op je testplan.
Website optimaliseren niveau 2: Toegankelijk
Is de website toegankelijk? Dit gaat er niet over of dat de website bereikbaar is maar of deze door iedereen te gebruiken is. Werkt de site bijvoorbeeld goed op mobiele apparaten en is de tekst leesbaar? Daarnaast valt een correcte markup met bijvoorbeeld alt-teksten voor afbeeldingen en tags voor screenreaders hier ook onder. Is je site daarmee dus toegankelijk voor blinde mensen?
Een deel hier van kun je valideren via een testplan. Je moet er voor zorgen dat wat er opgeleverd wordt altijd weer wordt gevalideerd door de (UX) designer. Hierdoor bewaak je dat wat er geïmplementeerd wordt ook zo is bedoelt.
Voor het andere deel ligt het zwaartepunt bij content management. Dit wordt al snel door veel mensen onderschat. Door middel van contentondersteuning en CMS trainingen kom je er achter wat er op dit gebied allemaal belangrijk is. Verder moet je dit vooral gewoon doen. Een bonus hierbij is dat wanneer dit juist gebeurt dit ook weer heel is goed is voor de vindbaarheid van je site.
Website optimaliseren niveau 3: User Experience
Dit is het onderdeel waar het leuk begint te worden, vanaf hier kunnen we onder andere ook aan de slag gaan met A/B testing. Eigenlijk ga je kijken naar hoe fijn de site te gebruiken is voor de bezoeker. Dit is ook het niveau waar je de aannames waar we het eerder over gehad hebben gaat valideren. Welke kleur werkt beter voor de bezoeker, welke tekst grootte vindt de gebruiker fijn en hoe ziet de navigatie er uit. Het zijn allemaal voorbeelden van manieren om je website te optimaliseren die je kunt uitproberen. Je ziet ook dat we al een stuk hoger in de piramide zijn belandt. De opbrengst voor de tijd die je er in steekt wordt dus ook relatief steeds kleiner. Het is dus van belang dat je hoge bezoekers aantallen hebt om deze investering er weer uit te halen.
Als 5 mensen kiezen voor optie A en 8 voor optie B hoeft optie B niet gelijk de beste te zijn.
Die bezoekers aantallen heb je ook nodig om de waarde van je resultaten op te baseren. Als 5 mensen kiezen voor optie A en 8 voor optie B hoeft optie B niet gelijk de beste te zijn. Onder hoe meer gebruikers de test is uitgevoerd hoe betrouwbaarder de uitkomst wordt.
Door het gebruik van tools als Hotjar, Google Analytics en Google Optimize kun je al heel snel data verzamelen en tests uitvoeren. Het opzetten en inrichten hiervan vergt echter wel ervaring met dergelijke tools en code. Ook het bepalen van welke onderdelen interessant zouden zijn om te testen en het bedenken van het alternatief heeft de kennis van een marketeer of UX designer nodig om dit structureel op te pakken.


Website optimaliseren niveau 4: Intuïtief
We beginnen al in de buurt van de top van de piramide te komen! Op het moment dat je op dit niveau aankomt, heb je waarschijnlijk een flink marketing budget en grotere aantallen bezoekers. Dit niveau is erg vergelijkbaar met de vorige, maar gaat veel meer in op of iets logisch is voor de gebruiker. Je gaat er voor zorgen dat deze zo min mogelijk hoeft na te denken bij het gebruiken van je site. Bijvoorbeeld dat de levertijd op de plek staat waar dat de bezoeker dit verwacht of dat je formulieren logisch opgebouwd zijn. Je wilt er voor zorgen dat gebruiker nooit hoeft na te denken om iets te vinden of te doen.
Hoewel dit een hoger niveau is zijn de meet instrumenten en tools hetzelfde als bij het optimaliseren van de User Experience. Het verschil zit hem in de onderdelen die je aanpakt en niet in de werkwijze.
Website optimaliseren niveau 5: Overtuiging
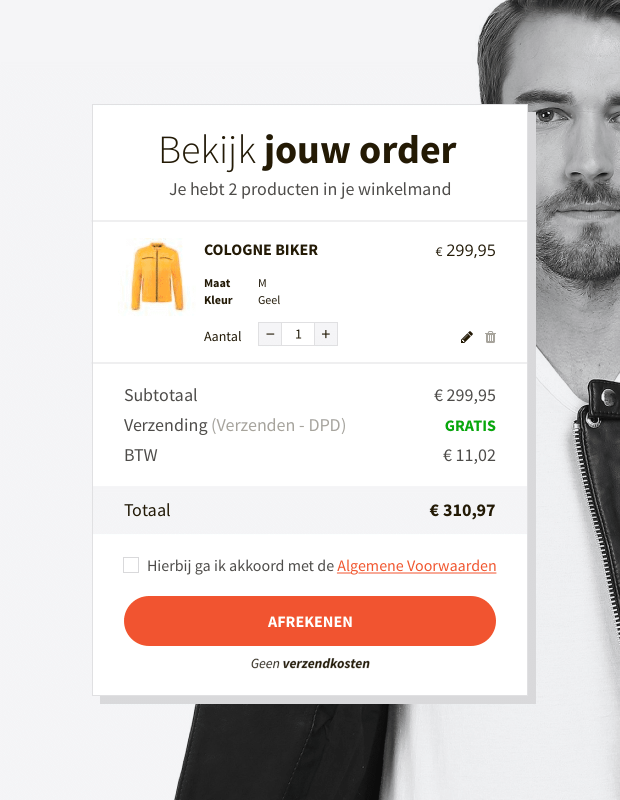
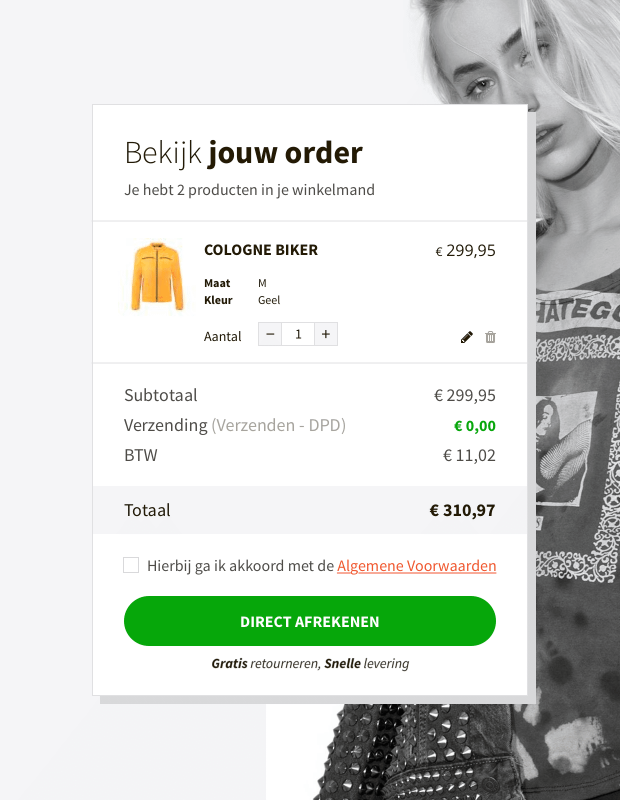
De top van de piramide. We hebben het hier over optimalisaties van enkele tiende van procenten of minder. Dit is waar Amazon en Coolblue mee bezig zijn om die laatste beetjes optimalisatie uit hun site te persen. Dit deel van de piramide wordt ook wel Neuromarketing genoemd. Je gaat aan de hand van het brein kijken of iets anders moet. Met behulp van eyetracking en ECG-scans kun je veel beter zien of je site goed werkt. Onder deze optimalisaties vallen dingen als hoe ziet een plaatje eruit en waar staat deze. Staat er wel of geen euro teken bij een prijs? Het zijn kleine details waar je heel veel bezoekers voor nodig hebt om echt een verschil te maken. Dit zijn hele kostbare manieren van website optimaliseren met vaak maar een minimaal verschil. Dit wordt daarom ook pas interessant bij een omzet met 6 à 7 nullen of meer.
De conclusie
Er valt dus altijd iets te te optimaliseren aan je website, het is echter belangrijk om onderaan te beginnen. Hoe verleidelijk het ook kan zijn om hoger te starten. Uiteindelijk levert je dat niet het meeste op. Het is vrijwel onmogelijk om de piramide “uit te spelen”. Er valt altijd wel ergens iets te verbeteren aan je site. Hoe klein dit verschil ook is. Zolang je de investering terugverdient met de optimalisatie kun je doorgaan met verbeteren. Hoewel het met AI en Machine learning wel steeds dichterbij komt is het helaas nog niet mogelijk om met zekerheid te voorspellen of je investering ook geld gaat opleveren. Dit maakt het vak van UX designer en marketeer soms erg lastig. Vooral ervaring en verwachtingsmanagement zijn daarom erg belangrijk.

