Als frontend developer krijg ik regelmatig vragen over het gebruik van afbeeldingen op een website. Mensen maken bijvoorbeeld een pagina met mooie plaatjes, die gekozen zijn door een designer, waarbij ze zelf het het juiste formaat en goede uitsnede kunnen bepalen.
Maar op het moment dat een website gaat leven, merken ze toch dat het ingewikkeld is om afbeeldingen te kiezen die bijvoorbeeld niet te zwaar zijn of het juiste formaat hebben. En afbeeldingen zijn belangrijk. Niet alleen voor de look&feel maar ook voor bijvoorbeeld de SEO-score. Ik heb een aantal tips verzameld zodat jij vanaf nu altijd de juiste afbeelding voor het beste online resultaat kunt kiezen.
Welke afbeelding types zijn er en wanneer gebruik je welke?
Laten we beginnen met de basics; wat voor soorten afbeeldingen heb je eigenlijk? En dan heb ik het niet over een portretfoto of een foto van het kantoor, maar over het bestandstype van een afbeelding. Dit heeft namelijk veel invloed op de grootte van een afbeelding en daarmee ook op onder andere de laadtijd. Elk type heeft zo zijn voor en nadelen. Ik ga het je allemaal uitleggen!
In een volgende blog ga ik ook dieper in op de bestandstype SVG, WEBP en AVIF. Dit zijn drie relatief nieuwe bestandstypes die wat minder bekend zijn. Wil je op de hoogte blijven wanneer deze blogpost online staat? Volg ons dan op onze socials of schrijf je in voor de nieuwsbrief.
JPG
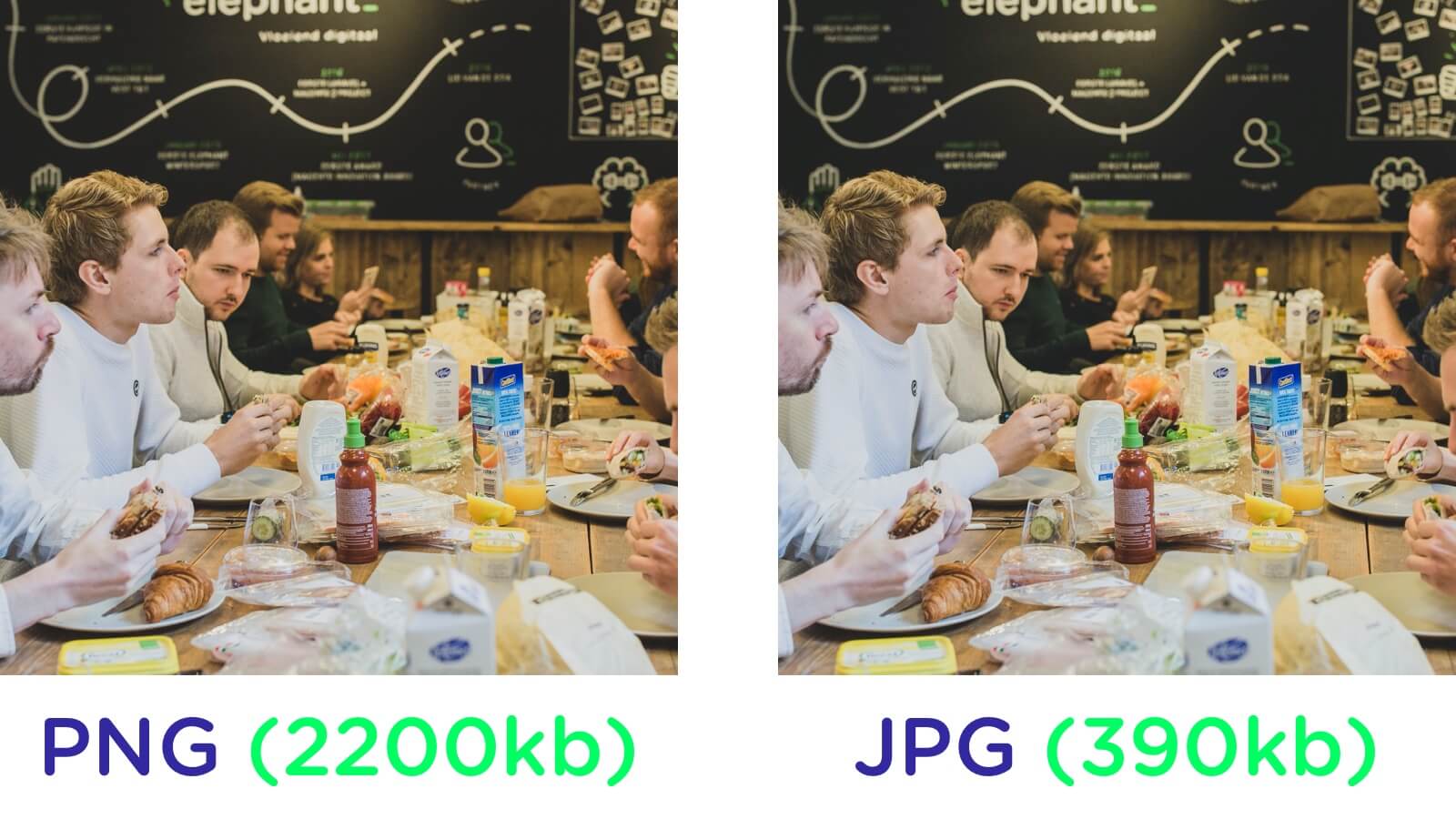
JPG of JPEG: mensen die veel met afbeeldingen werken horen beide uitspraken wel eens voorbij komen. Goed om te weten dat deze twee namen eigenlijk hetzelfde betekenen. JPG is een afkorting van JPEG, omdat oude computersystemen niet meer dan vier tekens ondersteunde in hun bestandstype. Maar waar gebruiken we JPG’s voor? Het is een afbeeldingstype dat goed gecomprimeerd kan worden en het meest gebruikt wordt op websites. Door het vervagen van omringende pixels is het mogelijk om JPG’s heel klein te maken zonder dat dit voor het blote oog direct zichtbaar is. Dit is natuurlijk heel fijn voor met name mobiele gebruikers en het is precies de reden dat dit bestandstype zo populair is op het web. Het nadeel? JPG’s zijn niet transparant en kunnen dus niet gebruikt worden op gekleurde achtergronden, anders zie je een wit kader op de afbeeldingen. JPG’s zijn heel goed te gebruiken tussen je content en als achtergrondafbeelding. Vuistregel hier is, staat je afbeelding op een gekleurde achtergrond gebruik dan PNG’s. In alle andere gevallen gebruik je JPG’s
PNG
PNG is een doorontwikkeling van de GIF. Toen GIF’s nog veel gebruikt werden liepen we uiteindelijk tegen de limieten aan van GIF en werd er een nieuwe afbeeldingstype gemaakt. Dit werd PNG genoemd. Het bestandsformaat is sindsdien een belangrijke speler geworden en het wordt vaak gebruikt. De manier waarop een PNG wordt gecomprimeerd zorgt er echter voor dat deze een stuk groter wordt dan de JPG. Het is daarom aan te raden om (bijna) altijd JPG te gebruiken voor je online afbeeldingen. Maar wanneer gebruik je wel PNG? Nou, PNG heeft als groot voordeel dat het transparante achtergronden ondersteunt. We gebruiken dit bestandstype dus bijvoorbeeld voor een logo wall omdat deze meestal op een gekleurde achtergrond staat. Vuistregel voor het soort afbeelding dat je gebruikt is dus: staat de afbeelding op een gekleurde achtergrond gebruik dan PNG, anders altijd JPG.
GIF
GIFS zijn de laatste paar jaar populair geworden bij jongeren en worden vaak verstuurd via messaging applicaties. Maar wat veel mensen niet weten is dat GIFS al bestaan sinds 1987. Het is daarmee een van de oudste webafbeelding types die we kennen. GIFS zijn net als PNG’s te gebruiken met een transparante achtergrond. Het is een soort afbeelding die het mogelijk maakt om meerdere plaatjes achter elkaar te zetten waardoor je een filmpje/animatie kan maken. Het is dus mogelijk om snel een korte animatie van je product te laten zien zonder dat er een video gestreamd moet worden. Dit heeft als voordeel dat het in sommige gevallen minder zwaar is om een GIF te laden in plaats van een video. Het nadeel is echter dat hoe meer verschillende kleuren een GIF bevat en hoe langer de GIF is, hoe groter het bestand wordt. Heb je dus veel kleuren in je product of video zitten, dan is het niet aan te raden om een GIF te gebruiken. In dat geval kun je beter kiezen voor een goed geoptimaliseerde video.

Wat kun je doen om je afbeelding zo goed mogelijk te laten werken op je website?
Afbeeldingen kunnen je website naar een volgend niveau brengen. Ze zorgen voor sfeer en spelen een grote rol in de eerste indruk van jouw organisatie. Maar wat zijn – naast bestandstype – dingen waar je rekening mee moet houden bij het uitkiezen van je beeldmateriaal? Wat kun je aan optimalisatie doen om afbeeldingen te verkleinen en hoe schotel je bezoekers van jouw website de snelste versie van de pagina voor?
De juiste uitsnede van een afbeelding
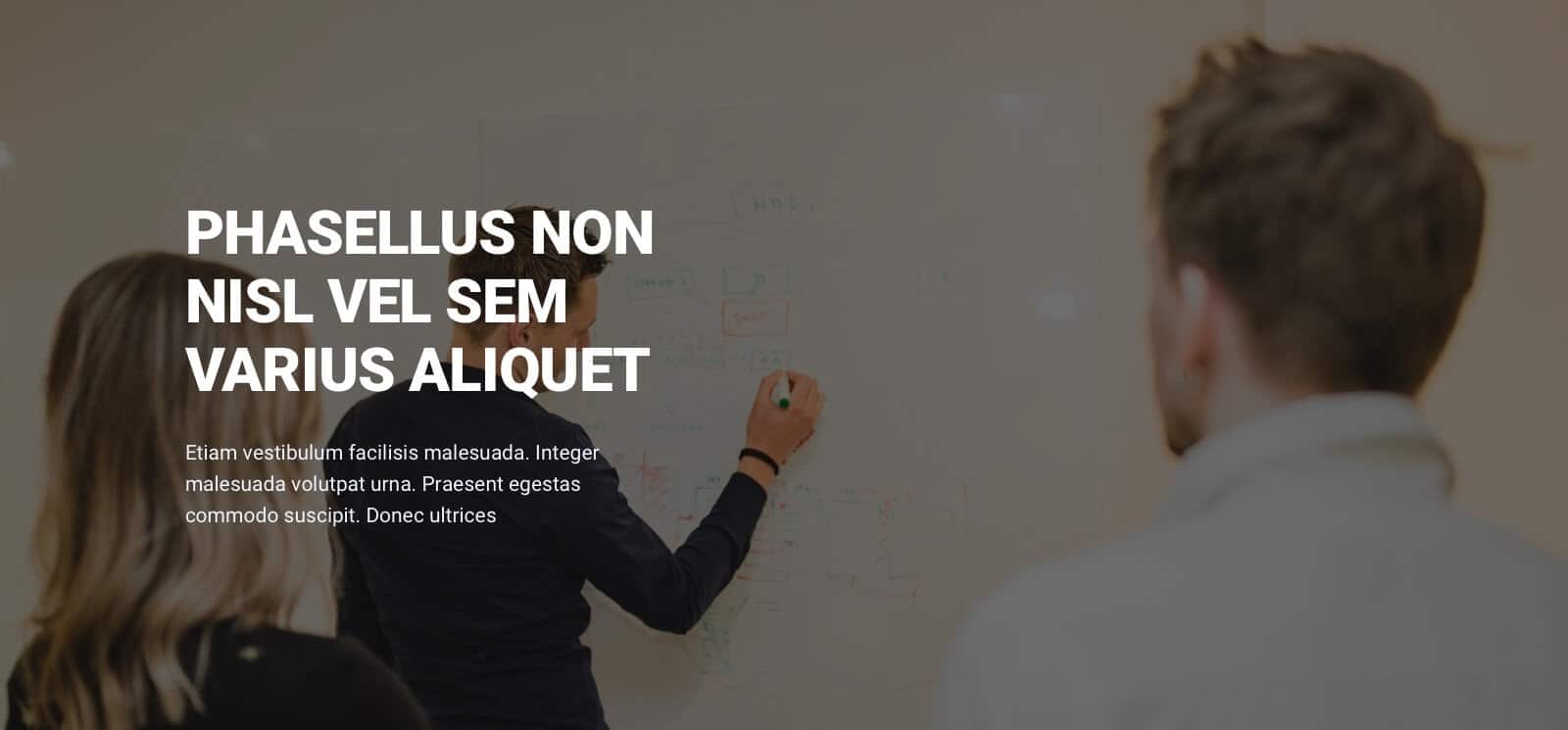
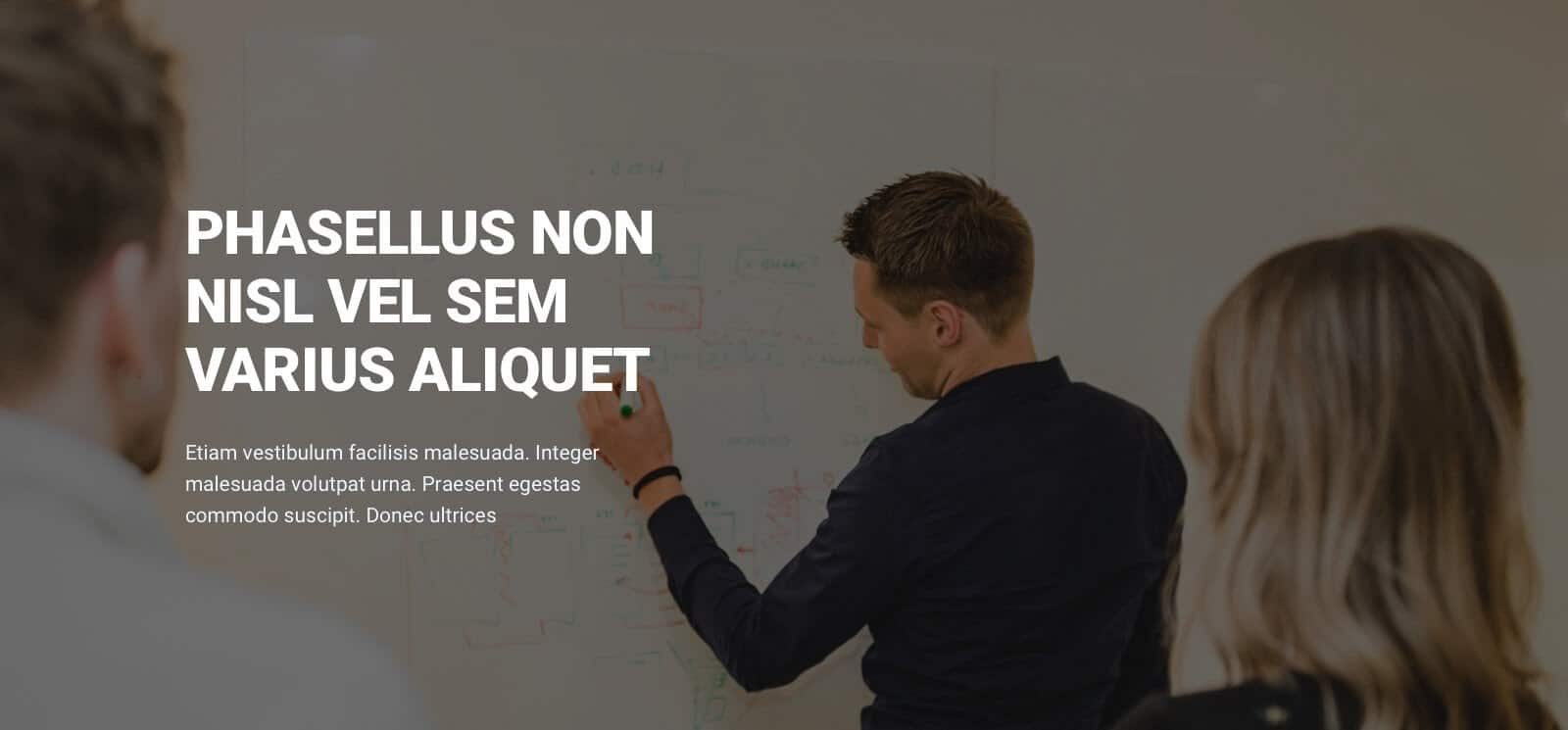
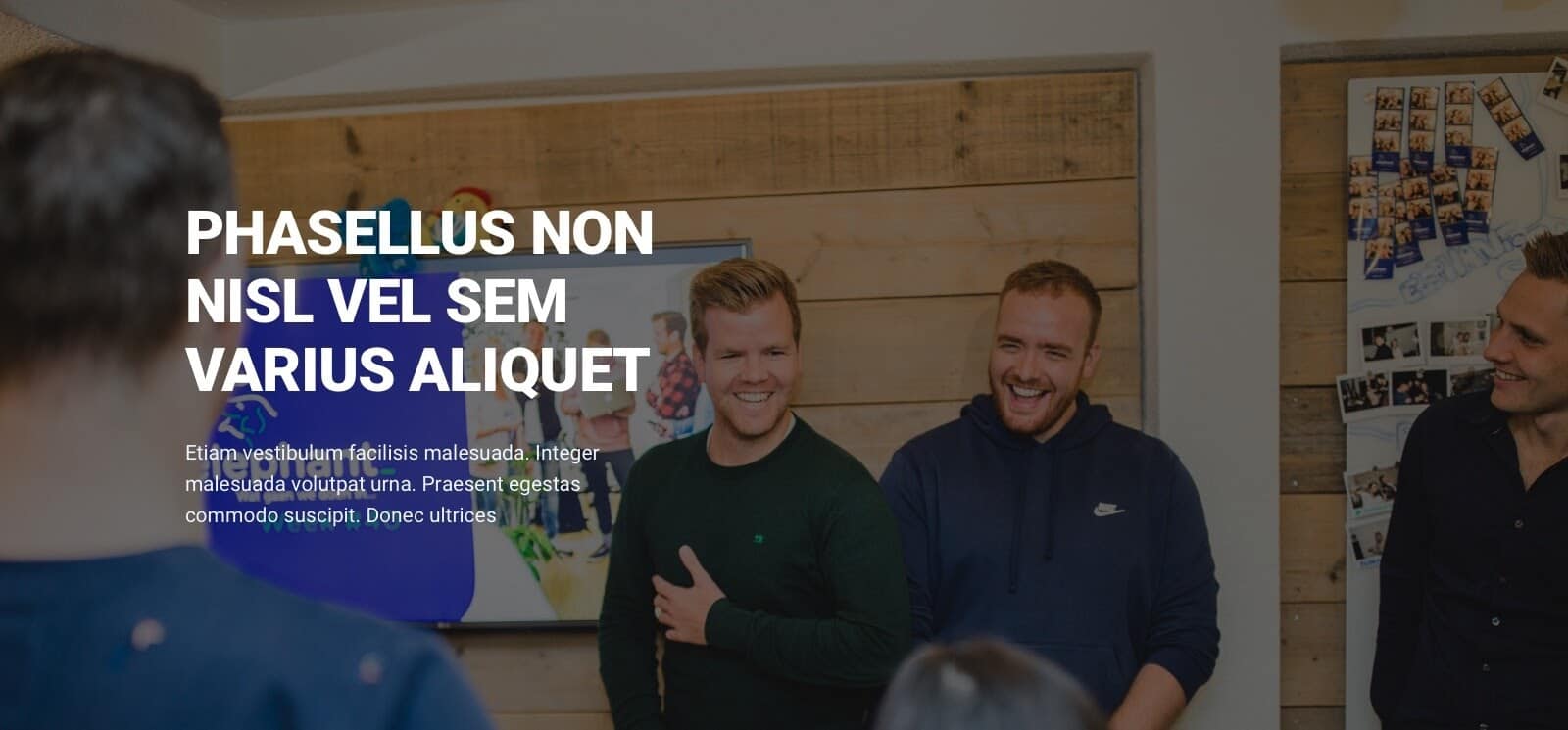
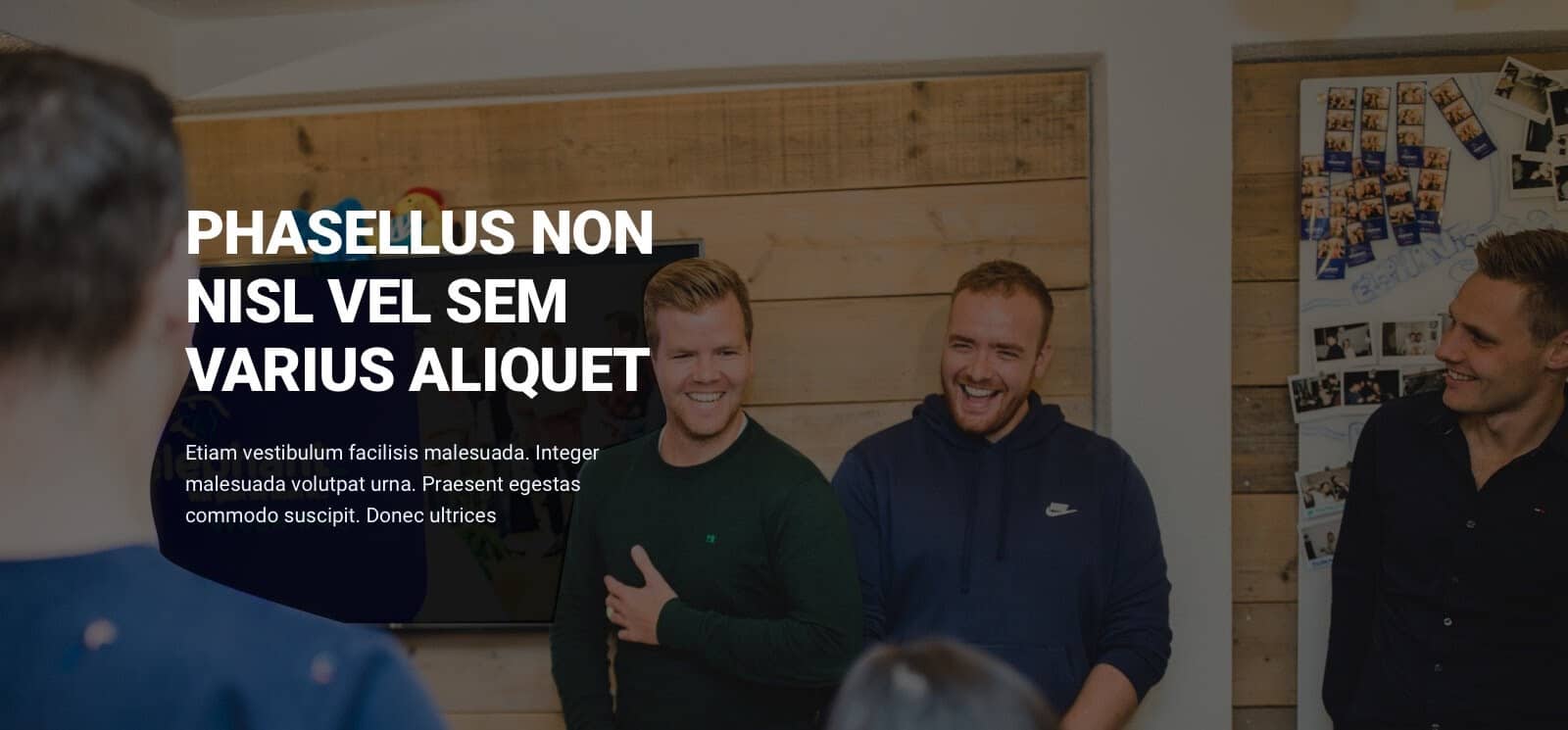
Als je afbeeldingen gaat uitkiezen voor je website, houd dan rekening met de content op je site. We gebruiken bij het ontwerpen van de site vaak sfeerbeelden waarin tekst geplaatst wordt. Deze tekst plaats je echter liever niet over gezichten heen, want dat komt de leesbaarheid natuurlijk niet ten goede. Zorg dus bij het maken van afbeeldingen dat er genoeg ruimte om je afbeeldingen heen zit of kies een rustigere afbeelding zonder al teveel diverse objecten en/of gezichten. Is het onmogelijk om teksten niet over elementen uit de afbeelding te laten vallen, dan kun je er altijd nog een transparante laag overheen leggen waardoor de foto wat donkerder wordt. Hierdoor blijft de tekst wel goed leesbaar, ondanks een eventuele achtergrond. Om een afbeelding te bewerken en op maat te maken kun je de volgende tools gebruiken.
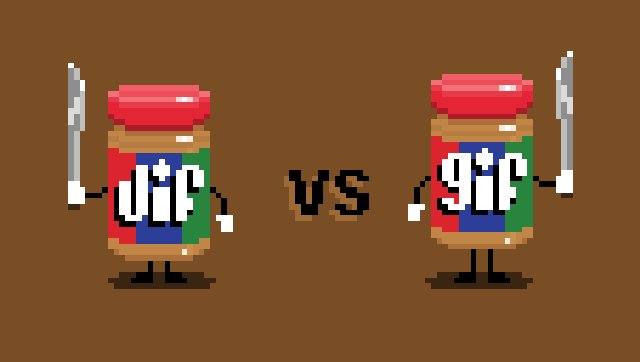
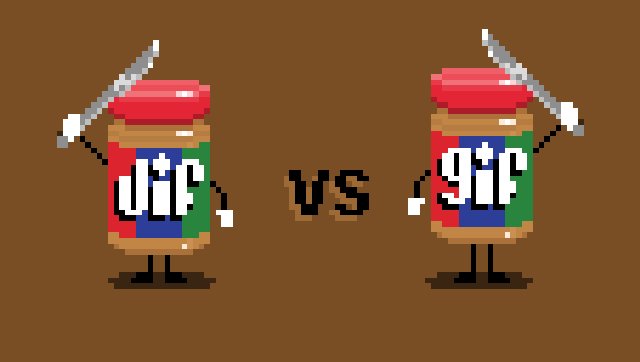
Hier volgen een aantal voorbeelden van bewerkte afbeeldingen. Kun jij inmiddels beoordelen welke wel en niet geschikt zijn?






Probeer een foto met gezichten nooit te spiegelen. Dit kan ervoor zorgen dat gezichten er heel anders uit komen te zien omdat de meeste gezichten niet symmetrisch zijn.
Optimalisatie
Als de afbeelding op maat gemaakt is dan is het ook nog belangrijk om de afbeelding te optimaliseren. Afbeeldingen zijn zonder optimalisatie namelijk onnodig groot voor het web. Er wordt veel onzichtbare informatie in afbeeldingen opgeslagen die op het web niet meer nodig is. Bovendien zitten er slimme algoritmes in deze optimalisatie tools die de afbeeldingsgrootte zonder zichtbaar onscherp te maken toch kleiner te maken. Wij gebruiken bij Elephant in onze CMS’en de optimalisatie tool ImaGIFy Afbeeldingen worden dus automatisch verkleind als deze in het CMS geüpload worden. Dit scheelt veel tijd want dan hoeven we het niet met de hand te doen. Tools die je zou kunnen gebruiken voor het optimaliseren van afbeeldingen zijn:

Dit waren voor nu mijn how-to’s voor het gebruik van afbeeldingen op je website. Binnenkort volgt deel twee. Mocht je er nu nog vragen over hebben, dan vind ik het superleuk om die te beantwoorden. Stel ze dus gerust!