De user experience (UX) is de ervaring die de gebruiker heeft met jouw website. Het is belangrijk om de gebruiker in de watten te leggen, ervoor te zorgen dat hij zijn doel bereikt en tot slot is het ook belangrijk om ervoor te zorgen dat de gebruiker de ervaring op jouw website als plezierig ervaart. Een goede UX dus. Bij nieuwe gebruikers van een website wordt een mening binnen enkele seconden gevormd dus heel veel tijd voor die goede eerste indruk is er niet. Gelukkig zijn er vijf simpele dingen die je kunt doen om de UX aanzienlijk te verbeteren.
Tip 1
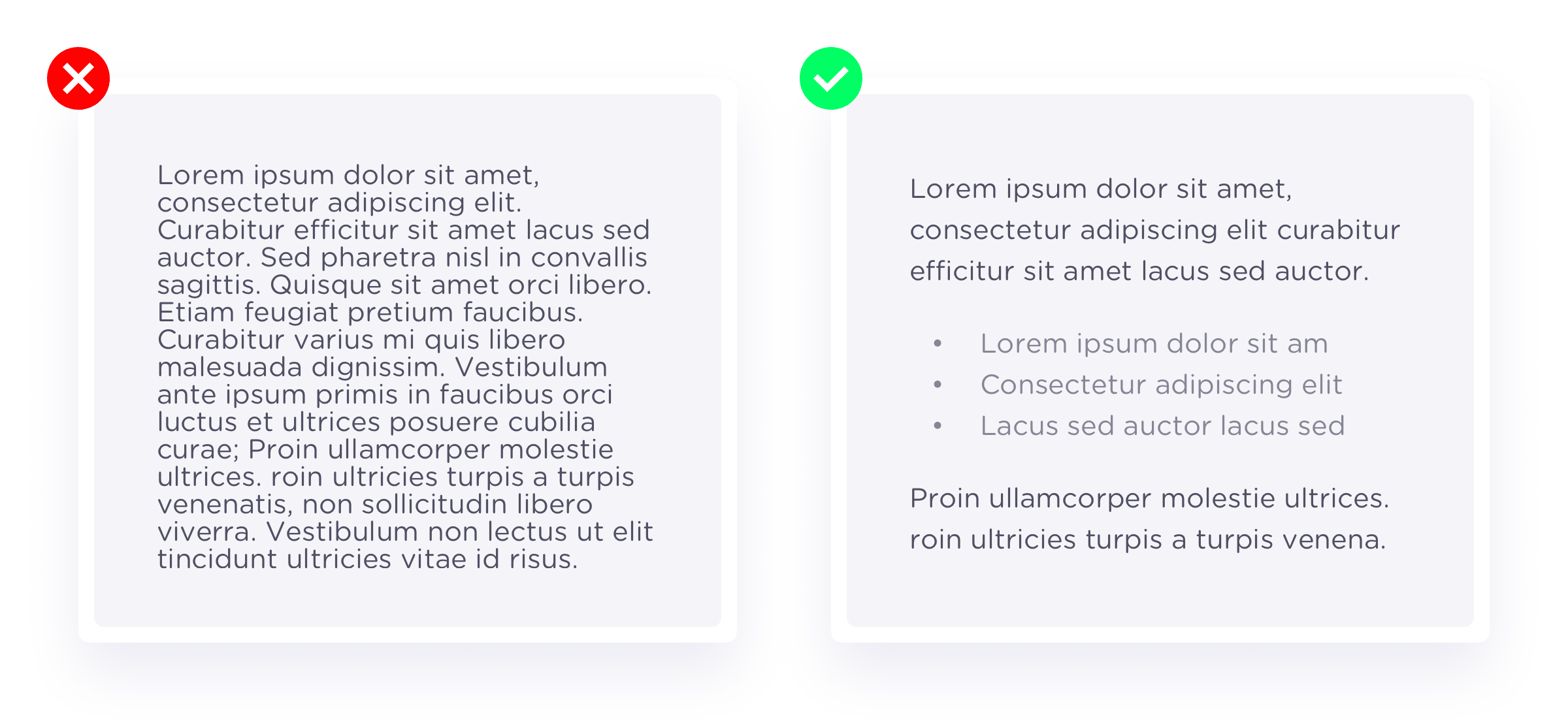
WitruimtesWitruimtes, ook wel negatieve ruimtes genoemd, zijn leegtes in een ontwerp. Het geeft de gebruiker de mogelijkheid om een stuk tekst of een pagina te scannen. Een van de problemen die wij tegenkomen is dat ondernemers zoveel mogelijk informatie willen delen en dan het liefst nog alles tegelijk ook. Het probleem is echter dat wanneer de pagina vol staat met informatie, je de gebruiker overbelast. Door prioriteiten te stellen in wat je aan de gebruiker vertelt, voorkom je dat deze de verkeerde informatie eruit plukt wanneer hij jouw website scant. Met het gebruik van witruimtes zorg je voor rust in een design, geef je aandacht aan datgene dat het belangrijkste is en bepaal jij dus de focus van de gebruiker.

Niet alleen binnen het ontwerp moet er rekening met witruimtes gehouden worden. Ook als contentbeheerder kun je namelijk ook goed gebruik maken van witruimtes. Lange stukken tekst zijn onaantrekkelijk en worden vaak overgeslagen. Maak daarom onderscheid tussen verschillende blokken met wat ruimte. Om de aandacht van de gebruiker te leiden naar informatie die jij snel wilt overbrengen kun je gebruik maken van opsommingen. Dat brengt me bij punt twee.
Tip 2
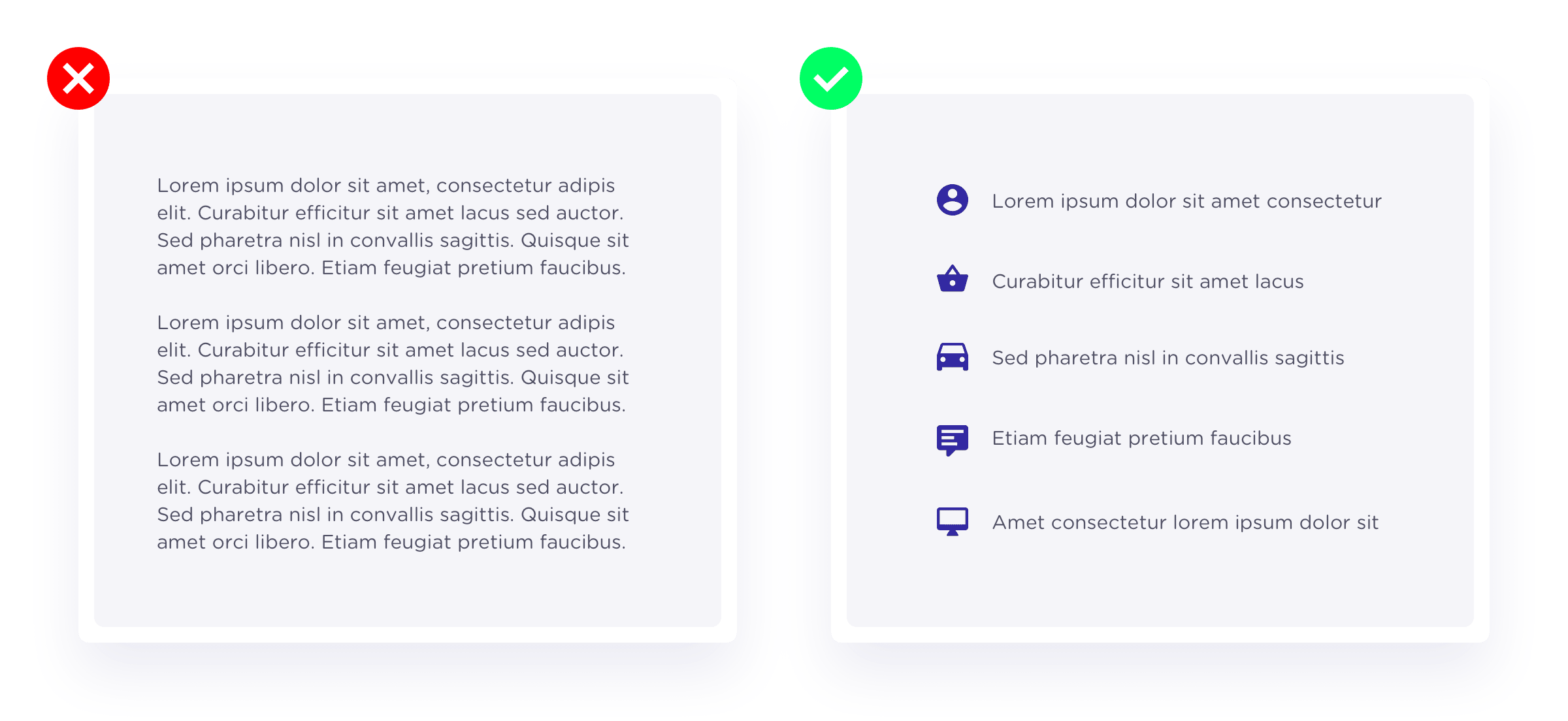
OpsommingenOpsommingen geven de gebruiker puntsgewijs een beeld van wat jij te bieden hebt. Het is een effectieve manier van communiceren die de gebruiker snel informeert in de problemen die jij voor hen oplost. Door gebruik te maken van bijbehorende iconen is het voor de gebruiker makkelijk te scannen en zo snel te kunnen concluderen of hij aan het juiste adres is met zijn probleem of vraag. Het is niet alleen handig voor de klant trouwens, maar ook voor jezelf. Het dwingt je prioriteiten te stellen in je boodschap voor de gebruiker. Hierdoor wordt je boodschap helder en overzichtelijk.

Tip 3
Zorg voor een volledige siteBij grote websites of webshops met veel artikelen komt het natuurlijk wel eens voor dat er wijzigingen plaatsvinden. Hierin zien wij vaak problemen met links die niet meer werken en leiden tot een 404-code (dat betekent een niet gevonden pagina). Dit kan gezien worden als een klein probleem want vaak kun je of verder navigeren of heel gemakkelijk terug naar je vorige pagina, maar voor de eindgebruiker is het wel een moment om zich af te vragen of de website wel up-to-date is. Velen haken af bij het vinden van een incomplete link en dit kan natuurlijk leiden tot het mislopen van een potentiële klant. Dat wil je niet, dus check je site regelmatig op broken links.
Tip 4
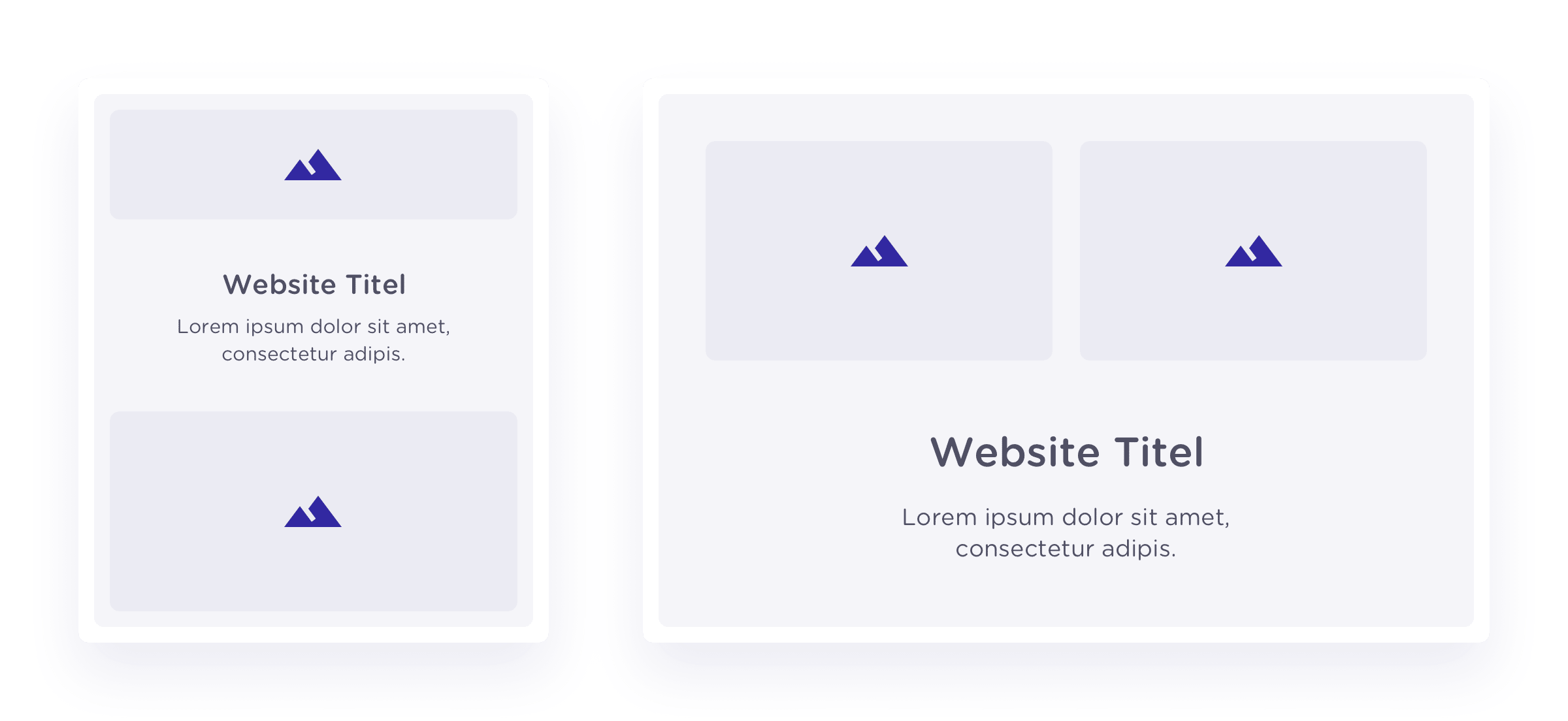
Maak gebruik van een Responsive DesignEen Responsive Design geeft niet alleen de gebruiker maar ook de ondernemer de optie om de website op verschillende apparaten goed te tonen. Door de website responsive op te zetten, zal deze altijd goed schalen naar het apparaat dat gebruikt wordt. Wanneer Responsive Design gecombineerd wordt met het Mobile First principe wordt er eerst rekening gehouden met het mobiele design van een website zonder de rest van de apparaten uit het oog te verliezen. Door te beginnen met het mobiele design krijg je een meer content gedreven website die zich makkelijker laat vertalen naar een volledige desktop versie.

Tip 5
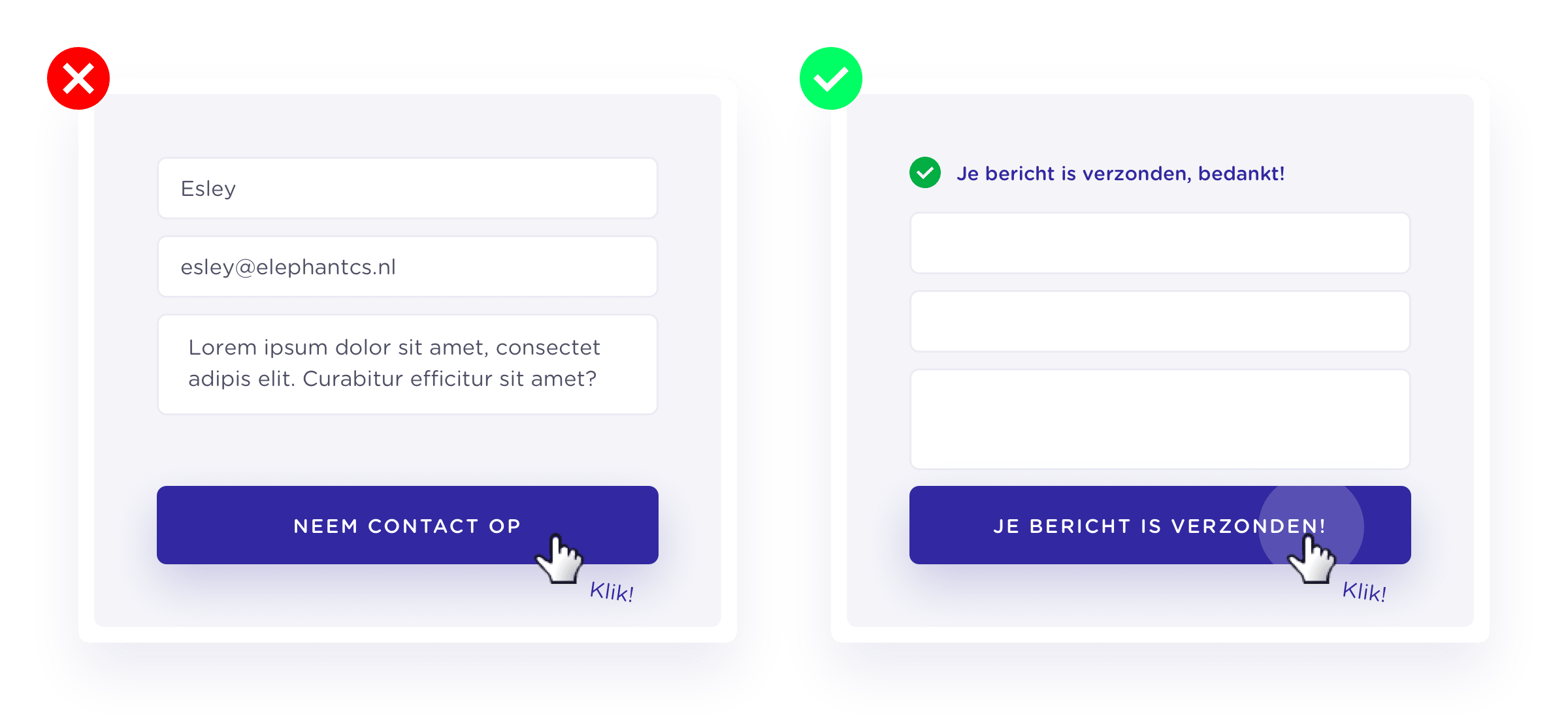
Geef feedback aan de gebruikerOf het nu gaat om het aanklikken van een knop of het laden van een pagina of afbeelding: de gebruiker vraagt om feedback. Een goede UX draait om het bevestigen van een actie aan de gebruiker. Een voorbeeld wat wij vaak verkeerd zien gaan is bij het verzenden van een formulier. De gebruiker vult een formulier in, drukt op de knop om te verzenden en er gebeurt niets. Verschillende vragen gaan door het hoofd van de gebruiker. “Is het verzonden?”, “Is hij aan het laden?”, “Moet ik nog een keer drukken?” Vragen die niet bij een goede ervaring horen en die je hoort af te vangen door feedback te geven aan de gebruiker. Denk hierbij aan een bevestiging pagina of een melding dat het correct verzonden is.

Maar let op, dat is nog niet alles. Als het formulier bijvoorbeeld verzonden is en je toont dezelfde pagina opnieuw, verwijder dan alle gegevens zodat er geen verwarring kan ontstaan. Je moet de gebruiker echt ‘helpen’. Tot slot is het belangrijk om je gebruiker voldoende tijd te geven om een melding of feedback te zien. Soms kiezen websites ervoor voor om een melding maar enkele seconden te tonen, maar dan weet je niet of de gebruiker op zat te letten het ook daadwerkelijk heeft gezien. Sluit dat soort dingen dus uit!
Dit zijn slechts enkele voorbeelden van User Experience die ofwel fout gaan of waar weinig aan gedacht wordt. Wil je meer weten over UX? Ik vertel je er graag meer over!

