De discussie ‘wel of niet wireframen’ is al lang gaande. Tegenstanders beweren dat je het wireframen beter over kunt slaan, omdat het te veel tijd kost. Bij Elephant zijn we het daar niet mee eens. Wij vinden wireframes cruciaal in het designproces en zijn ervan overtuigd dat ze leiden tot het beste webdesign.
Waarom kiest Elephant voor wireframen?
Stel, je laat een huis bouwen. Je begint dan met de bouwtekeningen: de blauwdruk van je toekomstige woning. In die blauwdruk heb je het nog niet over welke kleur er op de muur komt en waar je de televisie gaat zetten, maar focus je je alleen op de absolute basis. En elke aannemer die tegen je zegt ‘wij werken niet met blauwdrukken’, verklaar je waarschijnlijk voor gek.
Zo werkt het ook met het bouwen van maatwerk websites. Door te wireframen bespaar je een hoop tijd en geld. Want hoe wil je een site gaan ontwerpen als je de onderliggende structuur nog niet hebt uitgedacht? Omdat je berekenend te werk gaat, worden alle onderdelen van het designproces duidelijker.
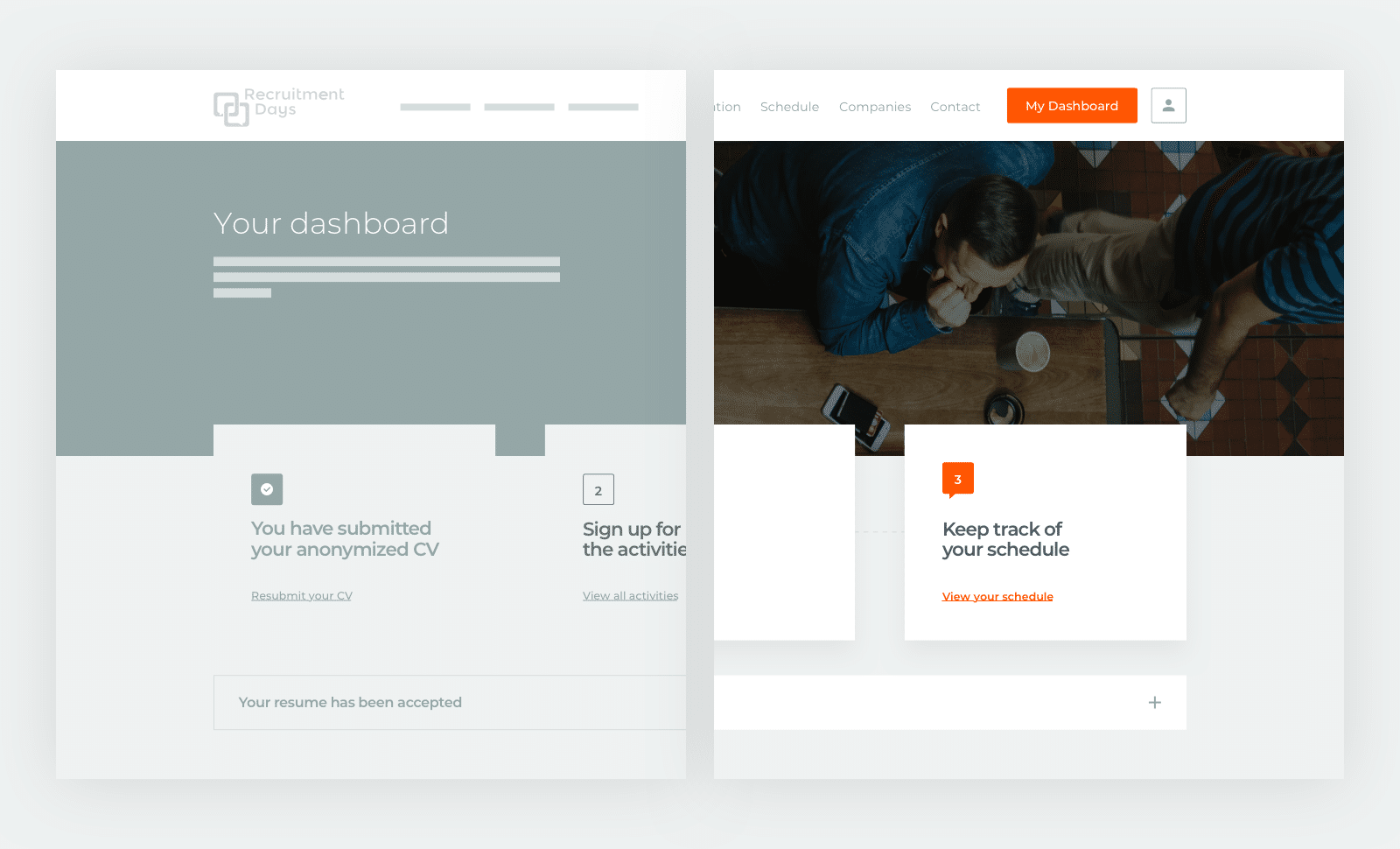
Wireframes zorgen dus voor focus, balans en structuur. Wat gebeurt er op welke pagina? Waar komt welk element? Waarom plaatsen we dat element op die plek binnen de pagina? Een wireframe geeft antwoord op die vragen, zonder je af te leiden met visuele details.

Daarnaast tackel je met wireframen bepaalde pijnpunten veel sneller, die je anders pas tijdens het designen of developen tegen zou komen. Om het huizenvoorbeeld weer aan te halen: als je er bij het inrichten van je woonkamer achter komt dat er alleen een deur naar de keuken gaat en niet naar de hal, kun je dit ‘foutje’ niet zomaar herstellen.
5 don’ts bij wireframen
Ondanks dat we groot voorstander zijn van wireframen, zijn er een aantal dingen waar je bij wireframen op moet letten:
❌ Spendeer niet te veel tijd aan wireframen
Mensen zijn tijdens het wireframen wel eens geneigd te denken dat het om het definitieve ontwerp gaat. Dit is absoluut niet het geval, dus blijf niet te lang bezig met een wireframe.
❌ Keep It Simple, Stupid!
Verwerk niet meteen allerlei toekomstige features in een wireframe. Houd het simpel en begin bij de absolute basis. Je kunt later altijd nog dingen toevoegen.
❌ Te veel details
In een wireframe hoef je geen rekening te houden met exacte afmetingen, kleuren, lettertypes en lettergroottes. Focus je niet op de kleine details, want die doen er nog niet toe. Wees er op voorbereid dat er nog veel wijzingen zullen plaatsvinden voor het definitieve ontwerp.
❌ Te weinig betrokkenen
Het hele punt van wireframing is dat er meerdere mensen bij betrokken zijn. Als je jouw ontwerp niet aan anderen laat zien, mis je een heleboel extra controles. Soms is iets voor jou heel logisch, terwijl een ander iets volledig anders zou doen. Deze feedback zorgt uiteindelijk voor het beste design.
❌ Een wireframe opsturen zonder toelichting
Verwacht niet dat je een klant een wireframe in één keer begrijpt. Natuurlijk kun je al veel verduidelijken door voor goede software te kiezen, maar een persoonlijke toelichting van je keuzes is voor klanten heel erg prettig. Dit scheelt bovendien een hoop vragen achteraf.
Tools voor wireframing
Pen en papier
Misschien niet ideaal voor een klant maar soms is het makkelijker om eerst een wireframe te maken met pen en papier. Vervolgens werk je je schetsen digitaal uit zodat ze presentabel zijn voor de klant.
Axure

Axure is een handige tool voor wireframen. Je kunt er ook snel en eenvoudig prototypes mee maken zonder dat er code aan te pas komt.
OmniGraffle

OmniGraffle is een wireframing tool voor de Mac en iPad. Het heeft wat weg van Microsoft Visio. Je kunt er ook flow charts en diagrammen mee maken.
Balsamiq Mockups

Balsamiq is een wireframing en mockup tool die je online kunt gebruiken.
In principe kun je met elke software waarmee je lijnen en vlakken kunt tekenen een wireframe maken. Bijvoorbeeld Photoshop, Illustrator, Powerpoint, inDesign, et cetera. Deze tools zijn alleen wel minder flexibel en makkelijk.
Meer weten over wireframing?
Bij Smashing Magazine hebben ze een mooie verzameling van artikelen, tutorials en tips over wireframen en mocht je ondersteuning nodig hebben dan kan je het beste bellen met onze digitaal strateeg Alen.